http://forsevendays.us/test02 | username: lizlemon | password: lemonliz
Wednesday, March 4, 2015
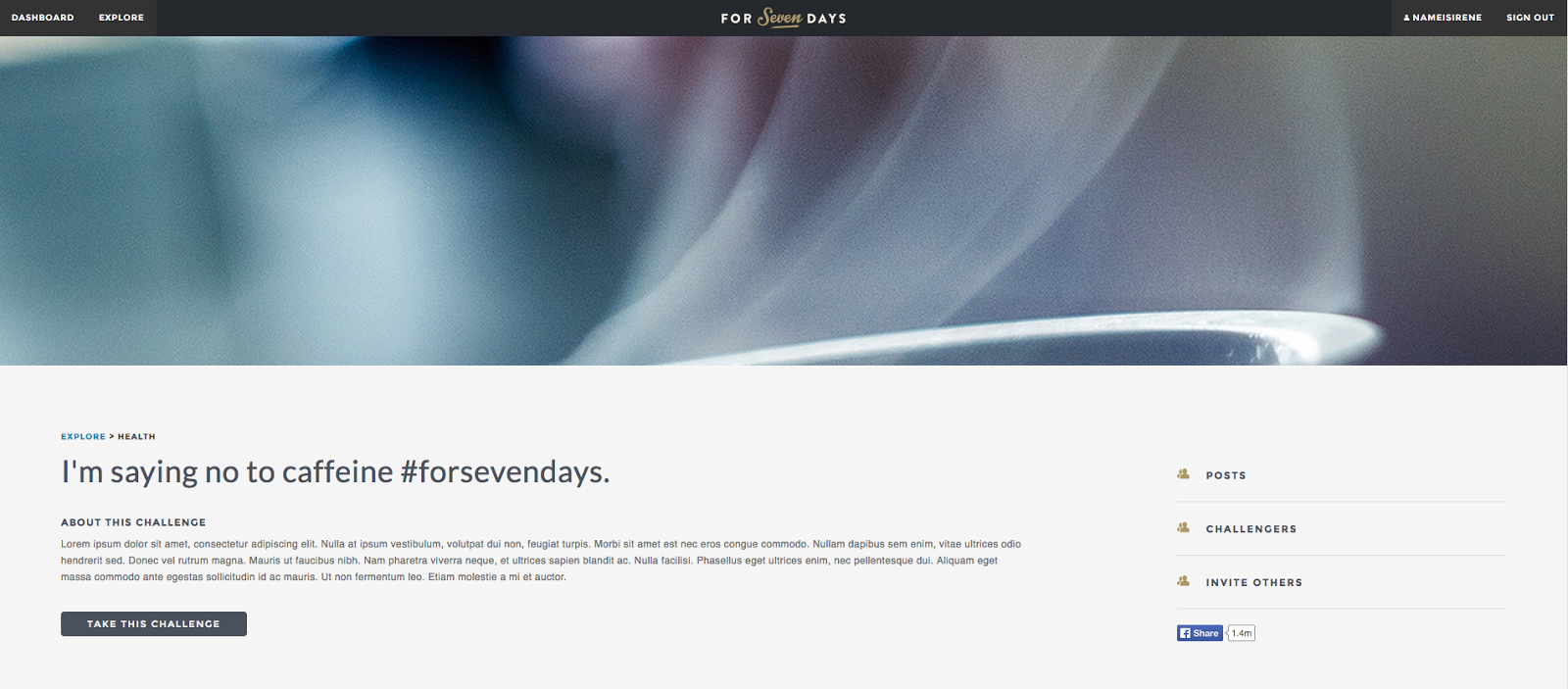
Visual: more coded pages
http://forsevendays.us/test02 | username: lizlemon | password: lemonliz
Monday, February 23, 2015
Tuesday, February 3, 2015
Friday, January 30, 2015
Visual Design: Final Semester To-Do List
Final Deliverables:
Week 01
- For Seven Days Style Guide which includes identity guideline, color palette, typefaces, templates for main pages
- All the pages designed and coded
- For Seven Days - Thesis Book
- For Seven Days - Keynote
- For Seven Days - Proof Of Concept Video
Week 01
- Introducing thesis project to class
- Make a 15-weeks plan for the rest of the semester
- Create For Seven Days Style Guide
- Redesign Homepage - move all the sign-up / sign-in to one section, have "featured" challenges on the homepage, introduction on how to use the site (put POC video on it? Have a step by step guide?)
- Redesign Categories & Challenges pages - combine them both together and maybe use a filtering system for each category
- Redesign User Dashboard - have all the "check-in" related tasks on the left, have filtering system for the newsfeed where user is given option to view stories shared by his/her friends or stories shared by people who're taking the same challenge as him/her.
- Design new feature where users are allowed to start a private challenge together with their own friends
- Finalise all the main pages, do several user testing on Invision and revise
- Start working on Proof of Concept video
- Finalise Proof of Concept video
- Start working on Keynote slides
- Finalise Keynote slides
- Prepare speech for Final Presentation
- Final Thesis Book!!
- Compiling GDS journal for ALL GDS classes
- Assuming I'm presenting this week.. if not.. continue working on preparing for Final Presentation
- Assuming I'm presenting this week.. if not.. continue working on preparing for Final Presentation
- Assuming I'm presenting this week.. if not.. continue working on preparing for Final Presentation
- Party and crying time cos school is officially over!
Tuesday, January 27, 2015
Responsive 02 & CMS : Final Semester To-Do List
Week 1 - 3
- Have all tables for database mapped out – users, check-in, challenges, stories (posts) and then build them on MYSQL
- Create a new homepage!
- DELIVERABLES: Homepage, Database Tables on MYSQL
- Get the Challenge page coded where users are allowed to share stories on it with working database (PHP & MYSQL)
- DELIVERABLES: Explore page
- Get the Profile Page and Dashboard coded with working database (PHP & MYSQL)
- Users are able to check-in for seven days (PHP & MYSQL)
- DELIVERABLES: Dashboard, Profile, Check-In system is working
- Finalise all the pages and do several user testing to make sure all the important pages (features) are working properly
- DELIVERABLES: All pages coded and are fully functional
- Getting ready for Final Presentation
Wednesday, December 17, 2014
Responsive: Final
• Sign-in / Sign-up / Sign out
• Take challenge (and store in MySQL database)
• Checkin (and store in MySQL database)
Next issues to tackle:
• Have unique user profile URL
• Checkin FOR SEVEN DAYS
• Have whatever stories/posts shared by users to be posted on challenge page
• Adding friends
Monday, November 17, 2014
UX: Wireframes & User Testing Result
Paper Prototype User Testing Results:
• Change the word “Challenges” to “Explore” - The reason being users keep on clicking on “Challenges” every time there’s a challenge-related task (which basically is all tasks).
• Users find it hard to “check in” - Again, they keep coming back to “Challenges” page.
• Set the homepage to dashboard after they’re signed in.
• Have the icons on the check-board to be clickable - Tyler suggested to have the posts on each day be shown when it’s clicked.
• Have animated progression on the check-board - The bold line on the shape seems to confuse users. • Have the daily check-board on the dashboard too.
• Have the option to “check in” on both the challenge page and profile page.
• Have the option to post something on both the challenge page and profile page.
• Have “view previous achievements” on both dashboard and profile page.
• After notification appears, immediately shows the pop-up box or have a button for user to click on. • • “Have you done it today?” changes to “Did you finish your challenge today?” and replace the “+” sign with “Post something”.
Digital Prototype User Testing Results:
• Trouble finding “posts/stories by others” on the Challenge page.
• Put the “posts/stories” first instead of “challengers”.
• After the user is taking the challenge, when they go to that Challenge page, the first thing they see should be the posts/stories instead and remove the “Take this challenge” button
• “Sign-up” button is way too far
• Users don’t know where they are on the page. Highlight it and make it NOT clickable.
• Users don’t know that they can only take one challenge at a time - Have a page on “How to use this site”???
• User clicks on the icons on the header (??) instead of the buttons down there. Maybe remove the icons on the header and have the buttons below.
• The font (Abril Fatface) is too dominating and they’re indicating different things (types of messages) on different pages - Homepage, Dashboard, Profile, Challenges. On some page it’s “promotion” - on some page it’s the challenge. “You’re over-designing it.” - Tim Johnson.
Here are the links to my wireframes for paper prototype testing:
To give you a better understanding of the results from the UX testing, here are some of the visible changes made on a couple of main pages:

Subscribe to:
Comments (Atom)